Photoshop、シェイプレイヤーはにじまない。角丸だってゆがまない。
Photoshopのシェイプレイヤーで、もしかしたら最初につまづくかもしれない、境界線のにじみについてのお話。
ごきげんよう、だれかです。
最近のことなのですが、外部のデザイナーさんから受け取ったPSDの中身を確認すると、シェイプレイヤーの端がすべてにじんでいて、とてもショックを受けたという出来事がありました。

そのとき、複数のデザイナーさんにお願いしていたのですが、なんと、すべての方のPSDでにじんでいました・・・!
この出来事から、もしかしてシェイプレイヤーのにじみの回避のしかたを知らない方ってけっこういるのかも?
と思ったので、今回はそのシェイプレイヤーで画像を作成する際のにじみの回避方法を紹介することにしました。
もっと良い方法があるのかもしれませんが、私はこういう風にやっています。
ご参考程度にどうぞー。
シェイプレイヤーがにじむ原因
まず、そもそもなぜシェイプレイヤーがにじむのか、考えられる主な原因を簡単に説明します。
その原因とはズバリ、「パスの位置」です。
Photoshopはビットマップ形式で画像を作成するソフトなので、写真でも図形でも1pxの色の集まりとして表現しています。

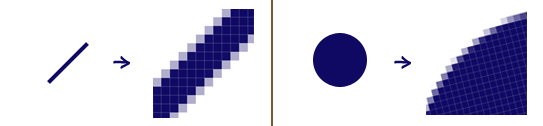
斜線や曲線は、境界に近い色をおいて少し補間することにより線が滑らかに見えるようにしています。

シェイプレイヤーは、パスとパスを結ぶ線の内側を塗りつぶして図形を作成します。
しかし、パスは存在しますが、Photoshopではこのシェイプレイヤーで作成した図形もカンバス上ではあくまで1pxの集まりとして表現します。
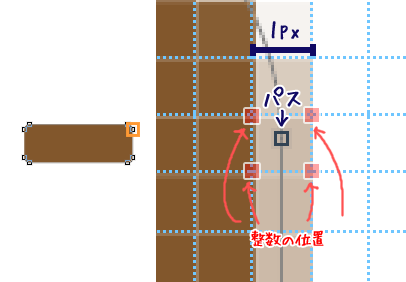
このとき、1pxと1pxの間(小数点の位置)にパスがおいてある場合、たとえ境界線が直線になっていたとしてもどっちのピクセルに合わせてよいかわからず、両方のピクセルの間を補間するのです。

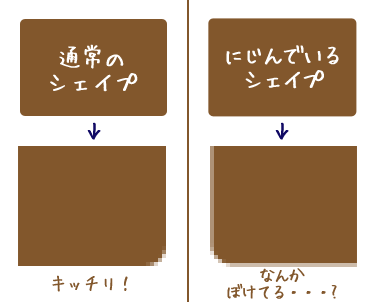
これが、シェイプレイヤーの端がにじんでしまう理由です。おそらく大半は・・・。
実際の対策とか
それでは、シェイプレイヤーのパスを整数のピクセル上に置く方法の紹介をします。
作成するときに注意すること
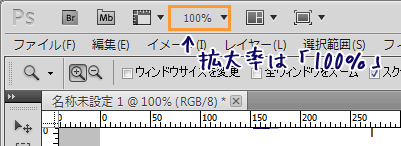
まずは、シェイプレイヤーを作成するときの方法です。作成時は拡大率100%で

シェイプレイヤーを作成する際、カンバスの拡大率を100%以外にしてしまうと、整数の位置にパスがいかない場合があります。
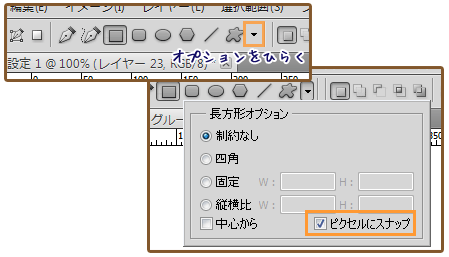
ピクセルにスナップ
シェイプレイヤーのオプションに「ピクセルにスナップ」というチェックがあります。
これをチェックしておくと、1px単位でシェイプのサイズを可変して作成できるので整数ピクセル上にしかパスが来ないようになります。
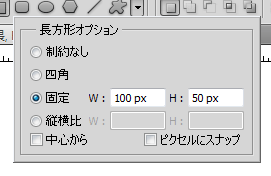
サイズを指定して作成

こちらもオプションからサイズの指定ができるので、事前に作成するサイズが決まっているのであれば、指定して作成するのが一番確実です。
調整するときに注意すること
調整はパスで1pxずつ行う
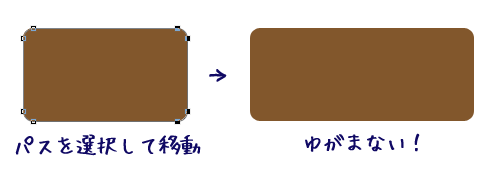
画像の拡大縮小をする際、マウスで操作することが多いと思いますが、シェイプレイヤーは、パスを移動して調整をするようにしましょう。調整したい辺のパス2点を選択して、十字キーで1pxずつ、shift+十字キーで10pxずつパスを移動させることができます。
パスの調整をするとき、拡大率は100%
パスで調整したほうが良いと書きましたが、カンバスの拡大率を100%以外で先程紹介した十字キーで移動する方法をとると、移動幅は1pxではなく、その拡大率によって変わってしまいます。※shift+十字キーの場合はどの拡大率でも10pxです。
それでも、もしにじんでしまったら
逆の発想(?)です!拡大した状態でパスを移動させて、パスを整数の位置に戻します。

なかなか整数の位置に乗らないときは、拡大率を変えてみたりするとうまくいくかも。
角丸もゆがまない
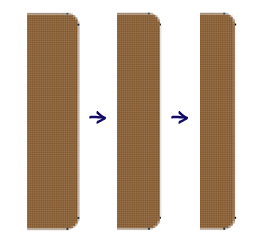
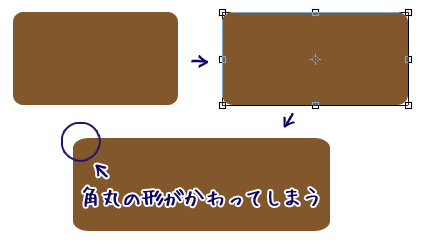
また、バウンディングボックスで角丸シェイプの縦横比を変えてしまうと、角丸がゆがんでしまいます。

こういう場合も、パスを選択(角丸の場合は、1つの辺にパスが4つあります)して、移動させれば、角丸がゆがむのを回避できます。

角丸シェイプの角を後から修正するのは、正直、自力では難しいと思います・・・。
なので、気をつけて作業をすると良いかもしれません(笑
しかし、どうしても修正が必要になったときや、一度作った角丸のサイズを変更したいときが出てくると思います。
実は、そんなときの強い味方がいたりします!
それがこちら!角丸を生成してくれるとっても便利な拡張機能です。
それぞれ詳しい使い方などはコリスさんが紹介されていますので、下記リンクよりご確認くださいませ!
Rounded Rectangle Radius Resizer
名前が長くて覚えにくいのですが・・・(笑)使い方はとってもシンプルです。
それぞれの場所に数字を入力するだけ。4つの角を一括で変更もできますし、それぞれ個別に変更も出来ます。
Photoshopで角丸矩形の四つの角丸を個別に編集できるようにする機能拡張 -Rounded Rectangle Radius Resizer | コリス
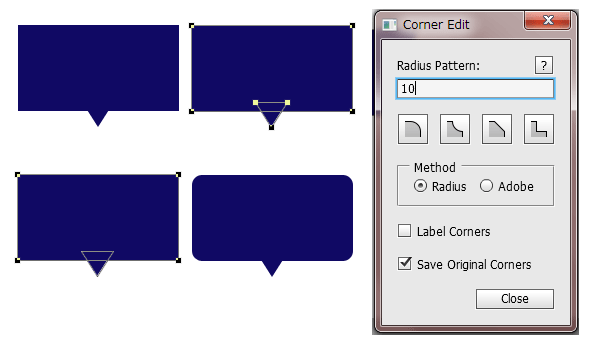
Corner Editor
Rounded Rectangle Radius Resizerの進化版。Rounded Rectangle Radius Resizerは実行すると、強制的に四角にしてしまいますが、Corner Editorは、角の数が複数でも変更が可能です。
角丸以外の形にも変更できて面白いです。
Win/Mac対応、Photoshopで角丸の作成・修正の強力な武器になる機能拡張 -Corner Editor | コリス
また、Corner Editorは、複合シェイプも個別に実行できます。
パスコンポーネントツールで変更したいシェイプを選択した状態で実行すると、選択したほうだけ角丸が反映されます。

いやー便利ですよね!コレ!!
以上、シェイプレイヤーのいろいろでした。
今回紹介した方法は、あくまで私のやっているやり方ですので、もっと良いやり方もあるかもしれません。設定とかでもありそうですよね。
ちなみにCS5を基準にしているので、それ以降のバージョンではもっと便利になっているところもあるかも?
Photoshopのパスは、Illustratorのように融通が利かなくて不便と思う方もいるかもしれませんが、そもそも、形式が違うので、しょうがない部分ではないでしょうか・・・(笑
PhotoshopにはPhotoshopの良いところもありますし、そういうところも含めて愛してあげてほしいなあと思います。慣れれば、そんなに不便じゃないよ!
ごきげんよう、だれかでした。

世界一わかりやすいPhotoshop 操作とデザインの教科書 (世界一わかりやすい教科書)
- 作者: 柘植ヒロポン,上原ゼンジ,吉田浩章,大西すみこ,坂本可南子
- 出版社/メーカー: 技術評論社
- 発売日: 2014/01/23
- メディア: 大型本
- この商品を含むブログ (1件) を見る