GIFアニメ、練習中。
最近、GIFアニメを使っているサイトをよくみかけますね。
今後も増えていきそうなので、私も練習しないとなあ・・・。
ごきげんよう、だれかです。
最近、GIFアニメを画像として使用して動きを出しているサイトをよくみかけます。
GIFアニメっていうと、私はImage Readyのイメージがつよくて、
パラパラ漫画のような動きをするものだとばかり思っていました。
今はPhotoshopにアニメーション機能が追加されて、ImageReadyというソフト自体なくなってしまいましたが・・・(笑
しかし、最近のGIFアニメってなめらかに動きますよね。
ぜんぜん知りませんでした・・・・。
と、いうわけで、私もなめらかな動きのするGIFアニメに挑戦してみました。
今までのGIFアニメ
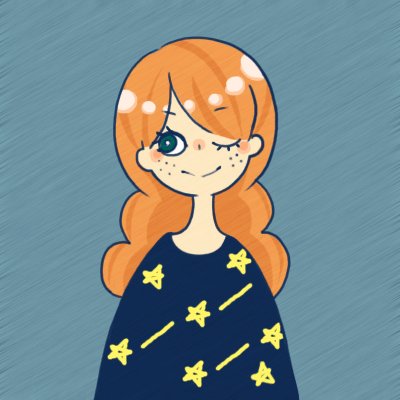
まずは、私がいままでやってきたGIFアニメで作成。

フレームで一個ずつ動きを指定するタイプですね。
ちなみに、作り方はこんな感じ。

動かない部分。
白目が怖い・・・w
動かす部分はそれぞれグループにして、表示したいエリア以外はマスクで隠れるようにしました。

マスクを非表示にした状態。
星の部分は長めに作成しています。
なめらかな動きにしてみた
先ほどのフレームアニメーションと違い、なめらかな動きをさせるのに、
今回初めて使ってみたタイムライン。
なれない操作でしたが、なんとか作成したのがこちら。

おお、とってもなめらか。
なめらかになったのはいいんですが、目の動きがはやくてサーチライトのようだ。
あと、星の動きがガタガタ。例として作成したイラストが悪かったかもしれません・・・(笑
Flashのタイムラインと同じような感じかな?と思ったのですが、ちょっと違うみたいですね。色々と苦戦しながらの作成でした。
キーフレームの追加は動きを付ける前にはできなくて、その秒数にいってからレイヤーを動かさないといけないっぽい?
1の動き→2の動き→1の動きに戻したかったのですが、動きのコピーをうまくできずに苦戦。
秒数の間隔調整のしかたもよくわからない・・・。これはマウス操作でしかできないのかしら・・・などなど。
・・・・まあ、何も調べずにやった私が悪い。
なんでできると思ったんだろうね。
いやあ、はじめから調べながら作成しちゃうと覚えないかなあと思ったのです。
作ってる間、調べようと思えばいくらでも調べられたんですけど、なんとかして自力で解決しちゃおうって思っちゃったんだよなあ・・・。
(※言い訳)
なんとなくの作り方もわかったし、一応は形になったので、今回はこれでよしとします(笑
今度は、今回つまずいたところも含めて調べながら作成したいと思います。
やっぱり経験を積んでこそなんぼですよね。
ごきげんよう、だれかでした。
