覚えて損なし!Photoshopでのスライスいろいろ
Photoshopで普段私がやっているスライスのしかたを紹介します。
誰だって、できるなら楽したいですよね。
ごきげんよう、だれかです。
今回は私が何気に好きな作業、Photoshopでのスライスのしかたを紹介します。
スライスとは、簡単に言うと作ったデザインをコーディング用に分解して、ひとつひとつの画像にしていくことですね。webページを作成するのに欠かせない作業です。
ちなみに私、記事を書くのは挨拶含めてこれで3回目。まだちっとも慣れていません。
なもんで、ブログの記事を書く練習も兼ねてます。ドキドキだわ・・・。
スライスについて
まずは、スライスの流れを簡単に説明します。
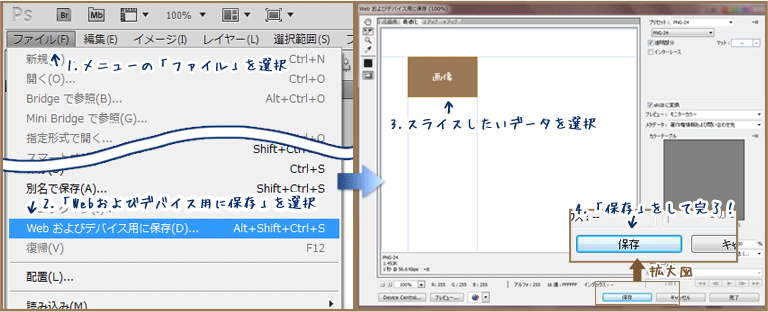
名前そのままの「スライスツール」を選択。スライスしたい範囲を枠で囲います。
必要があれば「スライス選択ツール」に持ち替えて、微調整をします。ちなみに、右クリック→「スライスオプションを編集」またはスライスをダブルクリックで数字を入力しての調整も可能です。

後は「ファイル」→「webおよびデバイス用に保存」→書き出したいスライスを選択して「保存」で完了です。とっても簡単。

大まかな流れというのは今ご紹介した通りですが、実はスライスには色々な方法があります。
なので次は、私がいつもやっているスライスの方法を紹介しますね。
これだけだけ覚えておくだけでも楽!なスライスの方法
レイヤーぴったりにスライス
スライスツールで枠を作成して、ひとつずつ実際のレイヤー範囲ぴったりにするのって何気に手間がかかります。そんなときはこれ。
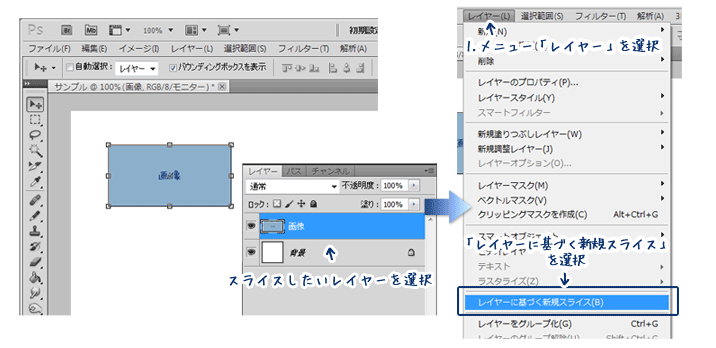
スライスしたいレイヤーを選択→メニューの「レイヤー」から「レイヤーに基づく新規スライス」を選択。これだけ。

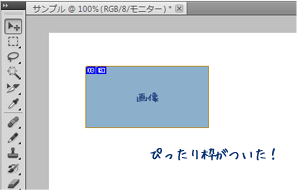
 するとなんと、Photoshopが自動でぴったり枠をつけてくれました。
するとなんと、Photoshopが自動でぴったり枠をつけてくれました。
ちなみに、ドロップシャドウなどのレイヤー効果も含めた範囲になりますよ。
また、レイヤーを移動するとスライスデータも一緒についてきます。同じように、レイヤーを広げると自動的にスライスの枠も広がってくれます。便利ですね!
レイヤーぴったりにスライス→微調整
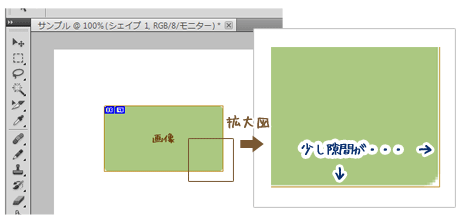
「レイヤーに基づく新規スライス」でスライスを作成すると、たまにいらないところまで範囲に含まれている場合があります。

その場合は、手動で調整しちゃうのが一番手っ取り早いです。
しかし、この方法で作成したスライスデータはスライス選択ツールで調整しようとしても、バウンディングボックスが出てきません。なぜなら、あくまでレイヤーに基づいているから。
それならば、レイヤー基準にしなければ良いのです。
その方法は、調整したいスライスを右クリック→「ユーザー定義スライスに変更」です。

するとバウンディングボックスが出現。好きなだけ調整できます。ただし、もうレイヤーにくっついてきたりはしないのでご注意を。
レイヤーぴったりにスライス→微調整→応用
先ほどのやりかたを応用したテクニック(?)。
スライスしたい範囲が複数のレイヤーで構成されている場合、私はこういうやり方をしています。
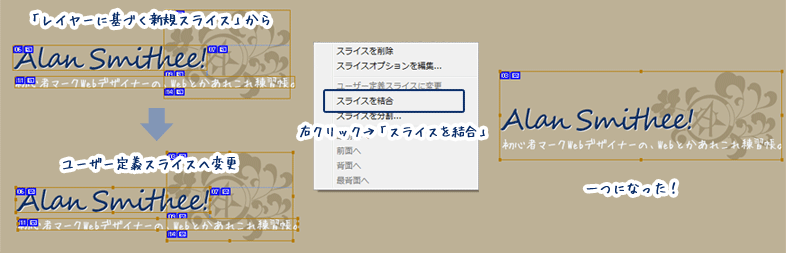
まずはそれぞれ「レイヤーに基づく新規スライス」。何回登場するんだこの名前。いちいち長いぞ。
そして、先ほどと同じようにそれぞれ「ユーザー定義スライスに変更」。

次に、対象のスライス複数を選択したまま右クリック→「スライスを結合」で、それぞれのスライスデータが1つになりました!やったね!
以上のやり方だけでも、枠で囲ってひとつずつ作成するよりだいぶ楽だと思います。
「レイヤーに基づく新規スライス」の際に基準にするレイヤーを工夫すれば、色んな応用もできそうですね!
それだけじゃないんだ!すごいぜスライス!
名前を付ける
作成したスライスデータには、それぞれ書き出す際のファイル名をつけることができます。スライス選択ツールでスライスデータをダブルクリックするか、右クリックでスライスオプションを選択してください。

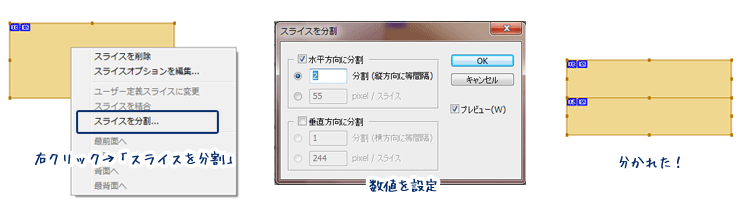
分割 ※ユーザー定義のスライスの時のみ使えます
1つのスライスデータを分割して複数のスライスデータにできます。だいたい均等な幅に分けてくれますが、もともとのスライスデータの幅が分割数で割り切れない場合は誤差がでるので確認して調整してあげましょう。

私はスライス画像を作る目的以外に、ガイドの代わりとして使ったりもしています。
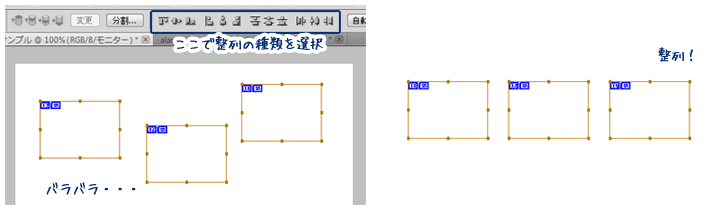
整列 ※ユーザー定義のスライスの時のみ使えます
移動ツールでレイヤーの配置を整える要領で、スライスデータも整列することができます。
スライスデータのコピー ※ユーザー定義のスライスの時のみ使えます
スライスデータは、Altキーで押しながら移動させると、そのまま複製することができます。同じ幅でスライスしたいときや、同じようなファイル名にしたいときなど、なかなか便利です。
スライスデータからキャプチャをつくる
スライス選択ツールでスライスデータを選択した状態で、「Ctrl+C」→「Ctrl+V」でスライスの範囲をキャプチャした画像(というのでしょうか?)が作れます。選択範囲ツールで範囲を作成して「Ctrl+Shift+C」をした時と同じですが、スライスデータを利用した場合は画像の幅がしっかり指定できるのが魅力かもしれません。(私はそんなに頻繁に使わないですが・・・;)
ちなみに、複数のスライスデータを選択してコピーした場合も1つのレイヤーにまとまった画像が貼り付けられます。
ガイドに沿ってスライス
デザインを作成するとき、ガイドを引きながら作成することって多いのではないでしょうか。そのガイドを利用してスライスすることもできます。(私は滅多に使いません・・・;)
その他
その他に、実際のスライス作業とは違いますが、個人的にちょっとやりやすくなるかなというものを紹介します。自動スライスを消す
スライスした時に、スライスした範囲外も自動的にスライスデータが作成されます。全体を余すことなくスライスしたいなら必要かもしれませんが、あんまり必要ない気がします。
自分が作ったスライスデータがどれかわからなくなった!なんてときは、この自動スライスを非表示にすることをおすすめします。(今回のキャプチャは全て非表示にしています。)
やり方は簡単。スライスツールを選択した時に出てくるオプションメニューの「自動スライスを隠す」を押すだけです。
スライス番号も消す
スライスを作成すると自動で上に出てくるのスライス番号。私は作業するのに上の部分が見えづらくなってしまうとやりづらいのでこの番号は表示しないようにしています。
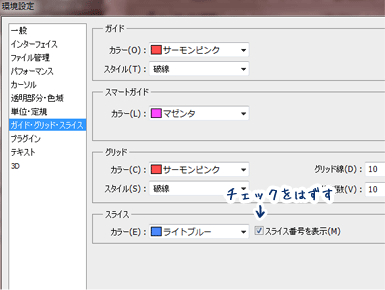
消し方は「環境」→「ガイド・グリッド・スライス」のスライス項目横のチェックを外せばok。

スライスの色の変更
先ほどと同じ画面で、スライスデータの色も変更できます。青が見づらいという方はやりやすい色に変えてみてください。透過pngが簡単に書き出せる!
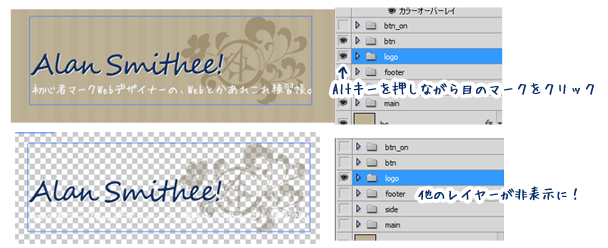
透過pngで書き出したい場合、後ろに重なっているレイヤーは全て非表示にしなければなりません。レイヤーをひとつずつ非表示にしたり表示に戻したりなんて面倒ですね。そういうときは、Altキーを押しながら表示しておきたいレイヤーの目のアイコンをクリックすれば、それ以外のレイヤーは全て非表示にしてくれます!とっても便利。

ふたたびAltキーを押しながら表示されているレイヤーをクリックすると元に戻ります。
※対象のレイヤー以外を非表示にした状態で他のレイヤーの非表示を解いてしまうと、一括で戻すことができなくなってしまうようです!気をつけてください!
スライス選択ツールのままでスライスは作成できるよ!
スライスツールでスライスの枠を作成して、スライス選択ツールに持ち替えて調整の繰り返しが面倒という方におすすめ。スライス選択ツールのままCtrlキーを押してドラッグすると、スライスデータを作成できます。わざわざスライスツールに持ち替える必要がありません。
以上、いかがでしたでしょうか。
スライス作業は本来あまり時間をかけなくて良いものだと思います。
なので、いろんな方法を取りながら、いかに楽して作業できるかが重要なのではないでしょうか。
今回紹介したやり方が全てではないと思いますが、少しでも参考になれば幸いです。
また、こういうやり方もあるよ!こうすればもっとやりやすいよ!などのアドバイスもいただけたら嬉しいです。
記事を書くのが下手っぴなので、こちらのアドバイスもよろしければ・・・!
ごきげんよう、だれかでした。

Photoshop 10年使える逆引き手帖【CC/CS6/CS5 対応】 (ああしたい。こうしたい。)
- 作者: 藤本圭
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2014/11/14
- メディア: 単行本
- この商品を含むブログを見る
![神速Photoshop[Webデザイン編] CC対応 (Web Professional Books) 神速Photoshop[Webデザイン編] CC対応 (Web Professional Books)](http://ecx.images-amazon.com/images/I/41HTRdfc8lL._SL160_.jpg)
神速Photoshop[Webデザイン編] CC対応 (Web Professional Books)
- 作者: イシジマミキ,庄崎大祐,鈴置菜津女,鴇崎亘,橋本和宏,ハマダナヲミ,細川富代
- 出版社/メーカー: KADOKAWA / アスキー・メディアワークス
- 発売日: 2014/03/26
- メディア: Kindle版
- この商品を含むブログを見る
